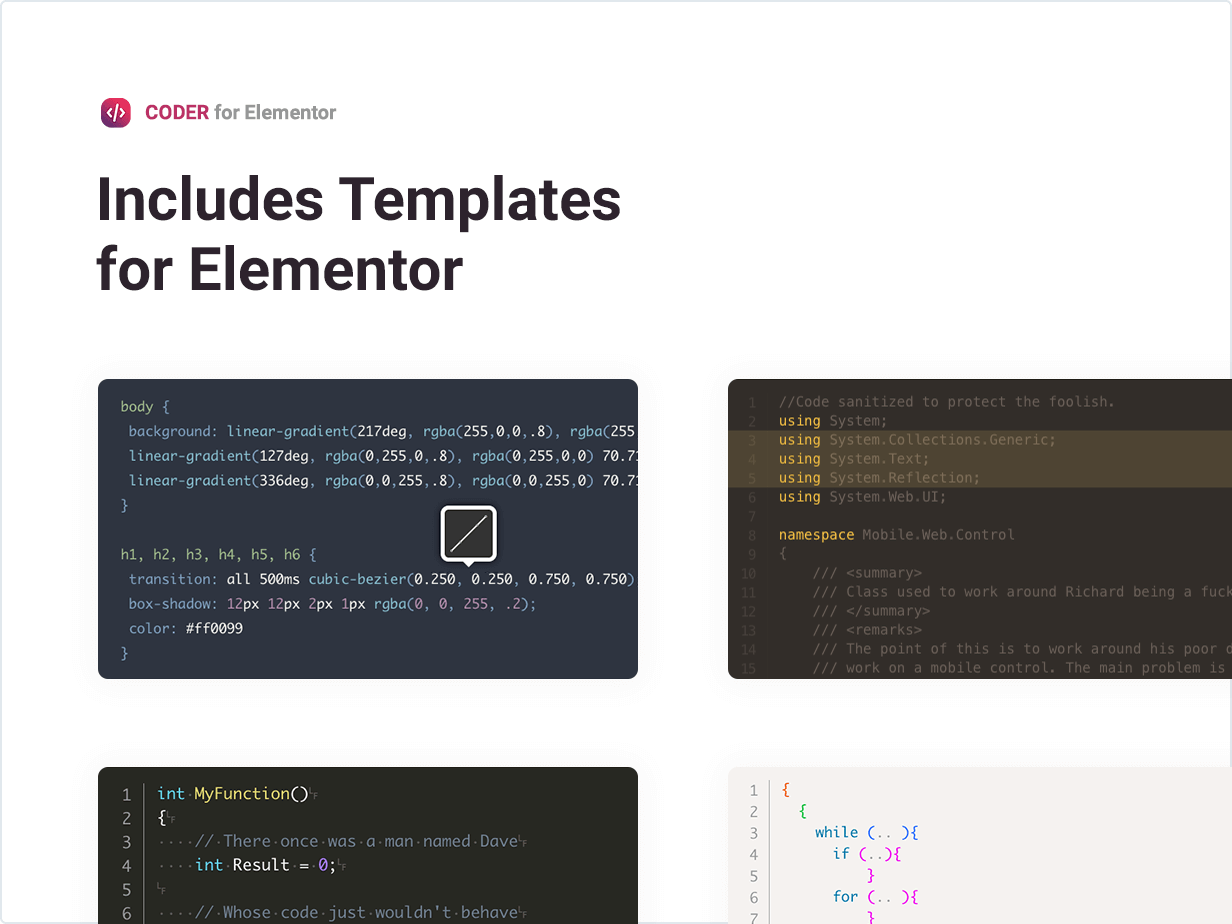
Coder 是一个简单而灵活的语法,突出显示了适用于 Elementor 的 WordPress 插件,该插件基于轻巧而强大的 prism.js 库。即使是基本的 Coder 小部件设置,也可以提供漂亮且可读的代码外观。它支持 200 多种编程,脚本和数学标记语言,并具有 30 多种不同的样式主题。此外,您可以使用 URL 轻松地从 BitBucket 或 GitHub 之类的外部源在页面上添加代码。该产品包含为您提供方便的一切,甚至更多。

窗口小部件无疑是一种方便的工具,不仅对于编写代码的人而言,而且对于读者而言,因为可以在内容页面上轻松识别代码,从而节省了时间并提高了可读性。许多功能将有助于根据特定任务改进和调整代码块:行号,突出显示特定行,在样式表中显示颜色的内联预览,添加代码复制按钮等。
Coder 小部件可用于与开发,课程或培训,文档,管理甚至与数学或科学研究相关的各种 WordPress 网站。

插件安装完成后,即可使用,不需要任何口哨声。简单而灵活的设置使您可以启用/禁用必要的功能,并更改主题,颜色,字体,背景以及管理其他选项。有趣的功能之一是检测用户是否已请求系统使用浅色或深色主题并将代码块调整为设置。所有这些都可以直接从 Elementor 的界面进行配置,不需要其他代码知识。
Codeor for Elementor 与所有现代浏览器格外兼容。哪个浏览器用户查看您的网站都没有关系:Chrome,Firefox,Opera,Safari 或 Edge。在所有设备和所有浏览器上,一切都会看起来不错。
插件特点
- 目前支持 200 多种语言
- 30 多个酷炫风格主题
- BitBucket 代码片段/ BitBucket 存储库
- GitHub Gists / GitHub 存储库
- 包含数学标记语言
- 行编号功能
- 功能选择特定行
- 包含了可访问的语法突出显示主题
- 树状检视功能
- 复制到剪贴板按钮
- 日/夜动态主题更改
- 可自定义的字体,颜色,边框,背景等。
- 响应度设置
- 与在 Elementor 上构建的所有 WordPress 主题均兼容
- 完全 SEO 友好
- 随附的 pot 文件,可快速翻译成任何语言
- 非常适合 RTL 方向
- 快速流畅的安装
- 经过测试并兼容 WordPress 5+
- 轻巧快速
- 所有主要浏览器均支持 Chrome,Firefox,Safari,Opera 和 Edge
- 易于使用并通过现代用户界面进行自定义
- 安装指南和详细的用户手册
插件安装仅需几秒钟。另外,您无需进行任何其他设置。该插件在安装后即可立即使用。您只需要在 WordPress 中安装并激活它即可。在在线文档中阅读有关功能和设置的更多信息。